Popup Formulare erfreuen sich in den letzten Jahren immer größerer Beliebtheit. Richtig eingerichtet bieten sie das bessere Nutzererlebnis und führen so zu wesentlich mehr Leads als eine statische Kontaktseite. In diesem Artikel wollen wir Dir zeigen, wie Du Dein Kontaktformular mit ein paar wenigen Schritten per Knopfdruck einblenden lassen kannst.
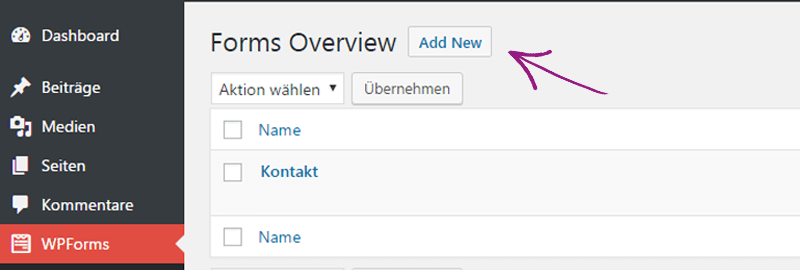
Wenn Du noch kein Formular erstellt hast, lade Dir das Plugin WPForms herunter, aktiviere es und gehe auf den WPForms – Reiter » Add New.

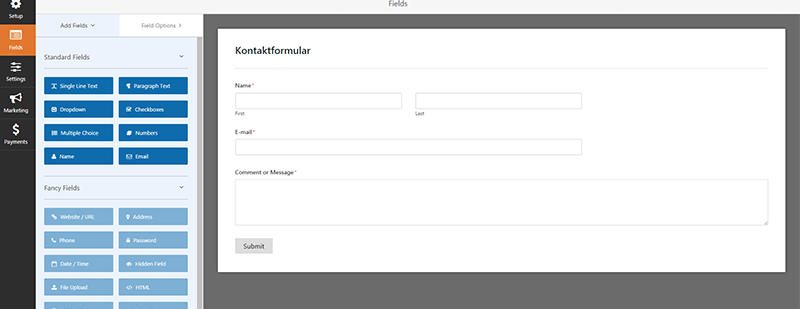
Klicke auf Simple Contact Form und erstelle Dir per Drag & Drop ein Formular. Klicke im Formular auf die einzelnen Felder um Namen, Beschreibung und Platzhaltertext zu ändern. Klicke Save und schließe das Fenster. Dein Formular erscheint jetzt in der Liste zusammen mit einem Shortcode.

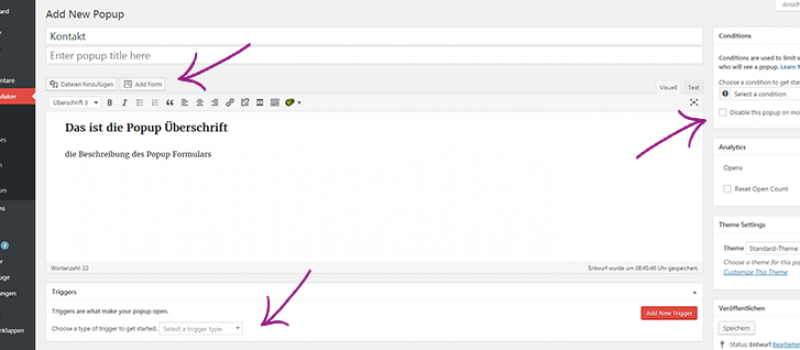
Als nächstes lade dir das Plugin Popup Maker herunter und aktiviere es. Dann gehe im Admin Bereich zu Popup Maker » Add New. Hier vergibst Du zuerst einen Namen für das Popup. Im großen Textfeld kannst du das Formular jetzt gestalten. Du kannst Überschriften, Absätze, Bilder und Links einfügen.
Klicke dann auf Add Form und wähle Dein eben erstelltes Formular aus.

Im Feld darunter setzt du den Trigger, also den Auslöser für das Popup Formular fest. Klicke hier auf Add New Trigger, wähle Click Open und füge ihn hinzu. Die folgenden Cookie – Einstellungen werden wichtig, wenn Du das Formular automatisch einblendest und sensible Marketing Aktionen betreiben willst. Für unser Kontaktformular brauchen wir keinen Cookie setzen. Im unteren Bereich kannst Du Animation und Größe des Formulars individuell anpassen.
Wähle im rechten Bereich unter Theme Settings ein Theme für das Formular und setze dann unter Conditions den Bereich Deiner Site wo das Popup erscheinen soll. Unter Beiträge: Selected; Seiten: Selected etc. kannst du den Erscheinungsort ganz präzise bestimmen. Mit dem Aktualisieren Button erstellst Du das Popup.
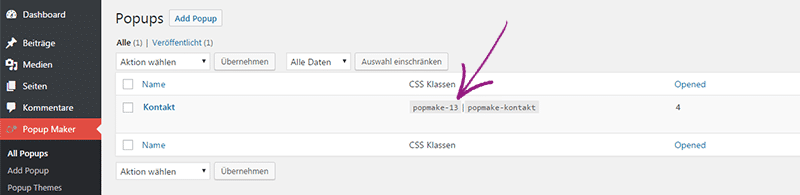
Jetzt siehst Du unter Popup Maker » All Popups Dein neues Popup in der Liste. Kopiere Dir hier die angezeigte Klasse – in unserem Fall popmake -13.

Diese Klasse vergibst du jetzt an jeden beliebigen Button (oder was auch immer für ein Element) im Texteditor Deiner WordPress Seiten oder Beiträge und schon ist das Formular einsatzbereit.
Wenn Du also eine Website betreibst, die mit einen sich einblendendem Kontaktformular einfach ein runderes Bild abgibt, dann weißt Du jetzt, wie es geht.
Welche Plugins für Popups nutzt Du und wie sind Deine Erfahrungen? Lass es uns in den Kommentaren wissen.