Wie speichert man für seine Website, bzw. WordPress seine Bilder?
Gut aufbereitete Bilder und ein entsprechender Workflow für WordPress können viel bewirken. Nicht nur das Ladezeiten reduziert werden, sondern man kann es auch einer Suchmaschine erheblich erleichtern, dass Bilder besser gefunden werden.
In diesem Beitrag soll es nur um die Optimierung klassischer Bilder gehen die zum Beispiel für Inhaltsbereiche von Webseiten gedacht sind. Also Fotos und komplexere Grafiken wo das Format JPG Verwendung findet.
Worauf kommt es beim speichern von Bildern an?
Vorweg: Jeder hat hier seinen eigenen Weg. Dennoch gibt es ein paar grundlegende Tipps, an die man sich halten sollte. Natürlich entwickelt sich dieser Ablauf bei mir auch ständig weiter. Wie bei jedem Arbeitsprozess, muss man sich nach einigen Jahren immer mal wieder die Frage nach dem Sinn und Zweck stellen.
Folgendes hat sich bei mir und vielen Anderen bewährt:
Theoretisch könnte man dies auch WordPress überlassen. Jedoch sind die Ergebnisse nicht so überzeugend wie von Photoshop.
Für Inhaltsbereiche verwende ich für die längste Seite 800px. Das reicht häufig aus, es sei denn es gibt spezielle Anforderungen, z.B. von Fotografen die Ihren Kunden hochauflösendes Material zur Verfügung stellen wollen. Für Slider je nach Anforderungen an Ladezeiten und Qualität zwischen 1300px und FullHD, also 1920px.
Bitte ignoriert die DPI. Lasst Euch nichts von 72DPI erzählen. Das ist ein Märchen und kostet nur unnötig Zeit.
Für einzelne Bilder, die zum Beispiel bei einer Aktualisierung einer Website ausgetauscht werden, mache ich dies über den Dialog „Bild“ –> „Bildgröße“.
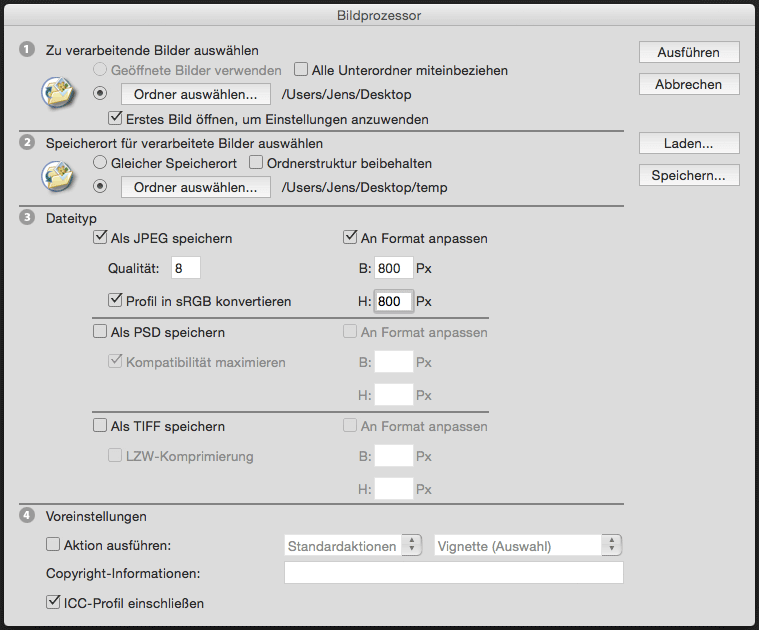
Bei sehr vielen Bildern gehe ich mittlerweile über den „Bildprozessor“. Diesen findet Ihr unter „Datei“ –> „Scripten“ –> „Bildprozessor“. Richtig angewandt ersetzt er den klassischen Arbeitsablauf via „Aktionen“. Dazu folgt bald ein separater Beitrag auf meinem Blog.
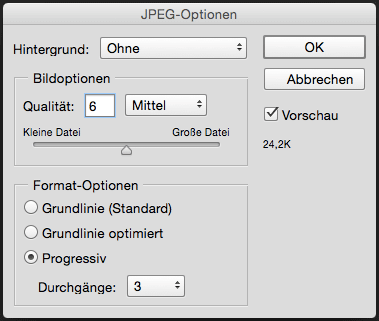
Egal welchen Dialog ich wähle, in der Regel speichere ich Fotomaterial als JPG mit folgenden Werten ab:
Ein guter Dateiname hat gleich mehrere Vorteile:
- Bessere Auffindbarkeit von Suchmaschinen wie Google
- Keine unerwarteten technischen Schwierigkeiten, weil z.B. ein Umlaut verwendet worden ist. Es passiert selbst heute leider immer noch, dass dadurch Bilder schlichtweg nicht angezeigt werden
- Screenreader lesen im Notfall den Dateinamen vor. Stichwort: Barrierefreie Website
- Kein Müll auf dem Webserver
- Leichte Editierbarkeit und Auffindbarkeit auf dem Webserver
Folgende Dateinamenskonvention verwende ich:
- Richtig:
- alles-klein-schreiben.jpg
- keine-umlaute-oder-sonderzeichen.jpg
- zwei-vier-wichtige-keywords-im-dateinamen.jpg
- bei-mehreren-bildern-einer-serie-01.jpg, bei-mehreren-bildern-einer-serie-02.jpg, usw.
- Falsch:
verwendung_von_underscores.jpg
Nicht tragisch, aber hast Du schon mal versucht einen solchen Dateinamen mit Tastaturkombinationen, wie zum Beispiel gedrückter „alt“ Taste, anzusteuern? Normalerweise kann man damit zwischen einzelnen Wörtern springen. Das macht das Arbeiten mit vielen Dateien schnell und angenehm. „Alt“ funktioniert bei sogenannten Underscores jedoch nicht.Groß-Schreibung-Und-Sonderzeichen-ÄÖÜ߀!.JPG
Es gibt selbst heute noch immer wieder Probleme damit. Im schlimmsten Fall wird einem Besucher Eurer Website das Bild einfach nicht angezeigt. Ein leicht zu vermeidender Fehler und leider auch ein Fehler, an den man erst ganz zum Schluss denkt, wenn man schon Stunden mit der Suche nach anderen Fehlern zugebracht hat.IMG_1099.jpg
Oder andere native Dateibenamungen die frisch aus der Kamera kommen. Damit kann keine Suchmaschine etwas anfangen. Das Material dahinter ist in der Regel viel zu groß fürs Web und wie findet mal eine solche Datei in einer WordPress Mediathek mit 500 Fotos? Ebenso würde ich andere kryptische Dateibenamungen eher vermeiden.einfachalleszusammenschreiben.jpg
Wird nur mit Glück in den Suchmaschinen gefunden und hat die selben Probleme wie die anderen Beispiele.
Eigentlich alles logisch oder? 🙂
Der Upload in die Mediathek in WordPress gestaltet sich kinderleicht. Über „Medien“ ? „Datei hinzufügen“ könnt Ihr entweder eine einzelne Datei, oder gleich einen ganzen Schwung an Dateien hochladen. Das klappt sogar via Drag&Drop.
Dennoch ein paar Tipps:
- Bleibt beim Upload geduldig. Je nach Verbindung, Menge und verwendeter Auflösung kann es einen Augenblick dauern. Ihr seht einen Fortschrittsbalken.
- Nach dem Upload solltet Ihr für die Bereiche „Titel“, „Bildunterschrift“, „Alternativtext“ und „Beschreibung“ möglichst individuelle Bildbeschreibungen eintragen. Auch dazu folgt noch ein Blogbeitrag, in welchem ich genauer darauf eingehen werde. Wer wenig Zeit hat kann auch überall das Selbe eintragen. Das ist zumindest sauberer, als im Titel-feld einfach nur die Dateibenamung zu belassen, die WordPress automatisch aus dem Dateinamen einträgt. In allen 4 Felder darf wieder nach Herzenslust mit Sonderzeichen, Umlauten und der Gleichen jongliert werden.
- WordPress komprimiert in der Grundinstallation die Bilder beim Upload erneut. Wer das nicht möchte, kann das abstellen. Dafür sind jedoch ein wenig Programmierkenntnisse erforderlich.
- Wenn Du im vorangegangen Schritt einen Fehler gemacht hast und zum Beispiel ein Bild falsch benamt hast, kannst Du ohne ein separates Plugin derzeit leider nicht dem Kind einen neuen Namen geben. Daher empfehle ich vor dem erneuten Upload das „falsche“ Bild zu löschen und das korrigierte anschliessend neu hochzuladen.
Haben Dir diese Tipps geholfen? Oder hast Du einen ganz anderen Workflow für Deine Bilduploads in WordPress? Lass es mich in den Kommentaren wissen.
Über jede Empfehlung dieses Beitrags auf Twitter oder Facebook bin ich Dir natürlich auch sehr dankbar!
Bildhinweise / Screenshots:
Danke an picjumbo.com – Die Bilder wurden medienvirus für diesen Beitrag zur Verfügung gestellt. Alle Rechte vorbehalten. Weitere Infos auf den Seiten der Betreiber.